Developer Experience Tools & Services
Manhattan is delivering on a no code, low code, your code philosophy when it comes to extending cloud-native Manhattan Active solutions with developer experience tools and services that make adding your innovation to ours easier than ever.
Contact the Manhattan Team
Manhattan Developer Hub
The starting point for everything related to learning, exploring, configuring, and customizing Manhattan Active® solutions.
-

Start Quickly
Start easily with an extensive knowledgebase of documentation for configuring and extending every Manhattan Active® solution.
-

Learn Extensively
Detailed API reference documentation for accessing and extending thousands of endpoints and extension points.
-

Build Fast
Create and manage extensions quickly with tutorials, how-to guides, best practice tips, and coding samples.
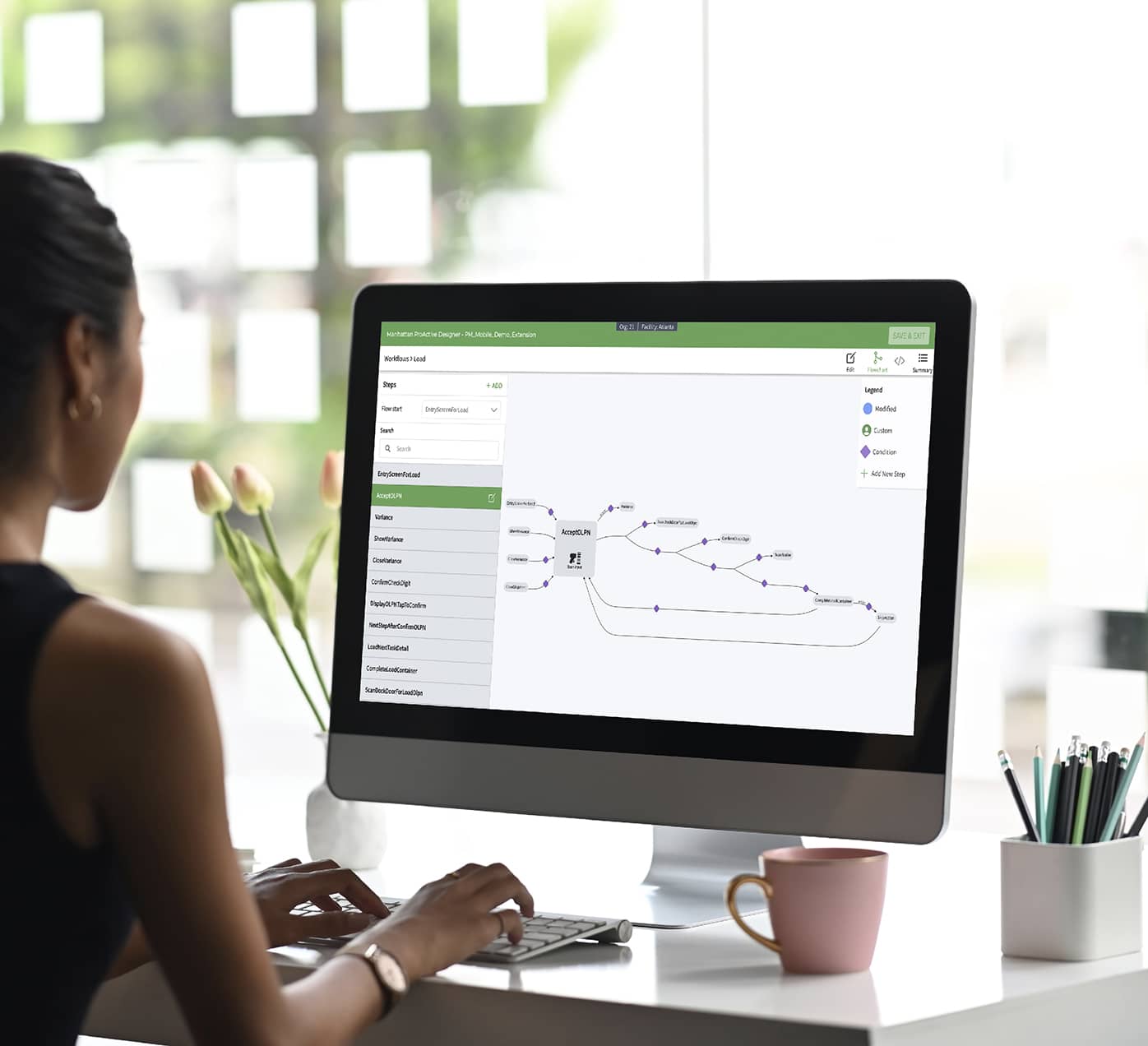
Manhattan Proactive
A low code application platform for visually extending Manhattan Active® solutions.
-

Unlimited API Access
Configure, call or extend any function within any Manhattan Active® solution via thousands of API endpoints and extension points.
-

Visual and Declarative
Graphical toolkit to create and manage Manhattan Active® solution extensions quickly and easily.
-

Extension Lifecycle Management
Track, provision, and monitor extension lifecycles and migrate extensions between environments across the supply chain commerce network simply and easily.
Data Save & Data Stream
Tool included in every Manhattan Active® solution to accumulate, aggregate, analyze and migrate data in real-time, and for all time.
The Manhattan Active® Platform
A cloud-native, evergreen, and extensible foundation engineered to handle the most complex supply chain commerce networks in the world.
Composable Microservices
A cloud-native, evergreen, and extensible foundation engineered to handle the most complex supply chain networks in the world.
Innovation Independence
Our low code, no code, your code development strategy means you pick what method of configuration and customization works best for you—with as much support as you want or need.
Continuous Updates
Every 90 days, all Manhattan Active solutions automatically receive new features and enhancements.